The Wrong Biennale: Ήρθε η πρώτη εικονική Μπιενάλε
- 03/12/2013, 16:42
- SHARE

Οι επιμελητές της πρώτης εξ ολοκλήρου έκθεσης στο διαδίκτυο μίλησαν στο FortuneGreece.com.
Μουσείο, γκαλερί. Αλήθεια, πως μπορεί να προσδιορίσει κανείς αυτό το χώρο; Πόσο αντικειμενικός μπορεί να είναι κανείς, όταν εκεί νιώθει οικεία; Θα δανειστώ τον επίσημο ορισμό του ICOM (International Council of Museums). Μουσείο ονομάζεται «ένα μόνιμο ίδρυμα, μη κερδοσκοπικού χαρακτήρα, στην υπηρεσία της κοινωνίας και της ανάπτυξής της, ανοικτό στο κοινό, που έχει ως έργο του τη συλλογή, τη μελέτη, τη διατήρηση, τη γνωστοποίηση και την έκθεση τεκμηρίων του ανθρώπινου πολιτισμού και περιβάλλοντος, με στόχο τη μελέτη, την εκπαίδευση και την ψυχαγωγία» και έχει πάρει το όνομα του από την ελληνική λέξη «μούσες», αφού στην αρχαιότητα το μουσείο θεωρούταν ως τέμενος αφιερωμένο στη λατρεία των Μουσών.
Το πρώτο μουσείο χρονολογείται από τους αρχαιολόγους ότι χτίστηκε πριν 2.500 χρόνια στη Βαβυλωνία, ενώ σήμερα μετράμε περισσότερα από 55.000 μουσεία σε όλο το κόσμο.
Πόσο έχουν αλλάξει τα πράγματα σήμερα; Χιλιάδες εκθέματα περιμένουν πλήθος θεατών για να τα θαυμάσουν ανά τον κόσμο. Για πόσο θα γίνεται πλέον αυτό; Παρ’ όλη την αδιαμφισβήτητη σημασία του να μπορείς να θαυμάσεις ένα έργο από κοντά, έχουν ήδη δημιουργηθεί τα πρώτα «εικονικά μουσεία», τη μεταφορά -δηλαδή- των εκθεμάτων ενός μουσείου ή μιας έκθεσης στο διαδίκτυο. Τέτοιοι διαδικτυακοί τόποι διευρύνουν την πρόσβαση σε μια συλλογή, ενώ παράλληλα λειτουργούν ως εκτεταμένες πηγές γνώσης για ειδικούς και δασκάλους.
Ενώ με αυτόν τον τρόπο, δίνεται δυνατότητα σε επιμελητές ή ενδιαφερόμενους να δημιουργήσουν εκθέσεις που δεν είναι δυνατόν να στηθούν στον πραγματικό κόσμο, είτε γιατί τα τεκμήρια δεν σώζονται πια ή είναι γεωγραφικά ή ιδιοκτησιακά διάσπαρτα.
Προσοχή: Τόση ώρα μιλάμε για τη δυνατότητα κάποιου θεατή να επισκεφτεί διαδικτυακά μια έκθεση, κατ’ επιλογήν. Τι γίνεται όταν δεν υπάρχει η δυνατότητα φυσικής ύπαρξης στον εκθεσιακό χώρο;
Ο εικαστικός David Quiles Guilló και η ομάδα του, Rojo, προσπάθησαν να συλλέξουν το ταλέντο που διαχεόταν στον διαδίκτυο, δημιουργώντας μια εικονική Μπιεννάλε με τίτλο The Wrong – New Digital Art Biennale.
Το ενδιαφέρον για τη δραστηριότητα στο ψηφιακό χώρο, έχει πάρει ήδη μεγάλη έκταση αν λάβουμε υπ’ όψιν μας πως έχουν πραγματοποιηθεί οι πρώτες διαδικτυακές δημοπρασίες ψηφιακών έργων από την Paddles ON! της Phillips.
O David Quiles Guilló διάλεξε 30 επιμελητές – καλλιτέχνες οι οποίοι είχαν να επιλέξουν 10-15 άτομα που θα στελεχώσουν την ομάδα τους και θα δημιουργήσουν το δικό τους pavilion.
Διαβάστε ακόμη: Time: Οι δέκα καλύτερες φωτογραφίες για το 2013
Η επιμελήτρια του pavilion «Conductivity-Resistivity», Giselle Zatonyl, μας μίλησε για την εμπειρία της στη Wrong Biennale και έδωσε τη δική της ερμηνεία για το θέμα «Επαγωγιμότητα-Αντίσταση» και την προσέγγιση του από τους καλλιτέχνες.
Η Giselle εξηγεί πως γεννήθηκε η ιδέα του θέματος της έκθεσης. Τον Απρίλη αποδέχτηκε την πρόταση του David Quilles Guillo, οργανωτή της έκθεσης, και έχοντας δουλέψει ήδη με θεματικές που βασίζονται σε επιστημονικά φαινόμενα ή φαινόμενα της φυσικής αποφάσισε σε αυτήν την έκθεση να εξετάσει το τρόπο με τον οποίο μεταδίδεται ή εμποδίζεται η ενέργεια μεταξύ των θεατών και των εκθεμάτων – συγκρίνοντας την αλληλεπίδραση αυτή με την ηλεκτρική αγωγιμότητα.
Κι αν το πιο δύσκολο πράγμα νομίζετε πως είναι ο συντονισμός των μελών της ομάδας, η Giselle δίνει άλλη απάντηση. Ο μεγαλύτερος φόβος και δυσκολία ήταν η προσβασιμότητα και η θέαση των έργων από το διαδίκτυο. Ο Vince McKelvie, ένας από τους συμμετέχοντες καλλιτέχνες, προθυμοποιήθηκε να δομήσει όλο το project χρησιμοποιώντας την πλατφόρμα Three.js, ένα javascript ειδικά σχεδιασμένο για 3D εφαρμογές. Παρόλο που το Three.js είναι η πιο ευέλικτη λύση, οι καλλιτέχνες εργάζονται με διαφορετικά μέσα και λογισμικά τα οποία δεν είναι όλα συμβατά με το πρόγραμμα πάνω στο οποίο η ίδια σχεδίασε την έκθεση (Cinema 4D). Έτσι, η μεγαλύτερη πρόκληση ήταν να αναπτυχθούν όλα τα έργα βασισμένα στο Three.js.
Ήταν ξεκάθαρο σε όλους τους συμμετέχοντες πως μπορούν να έχουν μία αφηρημένη ερμηνεία του θέματος και ουσιαστικά το εγχείρημα ήταν ο επαναπροσδιορισμός της σχέσης έργου-θεατή, καθώς αυτό είναι που σχετίζεται με το θέμα και όχι απαραίτητα τα έργα. Επομένως ο θεατής υποκειμενικά πλησιάζει την ιδέα επαγωγιμότητας ή αντίστασης, ανάλογα με τη σχέση που διαλέγει να αποκτήσει με το κάθε έργο προσδιορίζοντας χρονικά και χωρικά την περιήγησή του. Δε προσπάθησε να κάνει η ίδια μια κριτική για το πώς ο κάθε καλλιτέχνης προσέγγισε το ζήτημα, αλλά αφήνει τα έργα να μιλήσουν από μόνα τους – αφήνοντας ελεύθερους τους καλλιτέχνες και δίνοντας τους το βήμα για να παρουσιάσουν το δικό τους έργο, προσεγγίζοντας πτυχές του θέματος τις οποίες αρχικά δεν είχαν φανταστεί.
Η ίδια νιώθει υπερήφανη που πήρε μέρος στη Μπιενάλε και που συνεργάστηκε με τόσο ταλαντούχους καλλιτέχνες, με κάποιους απ’ τους οποίους είχε συνεργαστεί στο παρελθόν αλλά και ανθρώπους που γνώρισε τώρα. Ο Jeremy Bailey, η Jennifer Chan, Casey Reas, η Claudia Mate, ο Ian Cheng και ο Peter Burr έχουν ανεβάσει πολύ ψηλά τον πήχη με τα έργα που παρουσίασαν. Τέλος πιστεύει πως ο σκοπός της ανάδειξης της ψηφιακής τέχνης επετεύχθη στη Wrong Biennale, καλύπτοντας ένα μεγάλο εύρος αυτού που ονομάζουμε «digital art», αφού τα pavilions επικεντρώθηκαν σε διαφορετικές σχολές, όπως το pl41nt3xt του A. Bill Miller, το Chambers της Sara Ludy και το The Eternal Internet Otherhood της Lorna Mills. Το μεγαλύτερο πρόβλημα που αντιμετώπισαν ήταν ο όγκος των έργων αλλά και η ικανότητα του κοινού να αντιληφθεί τι είναι τελικά η ψηφιακή τέχνη. Είναι μια διαδικασία η οποία απαιτεί χρόνο αλλά κυρίως υπομονή, όταν έχουμε να κάνουμε με έναν κόσμο τόσο ρευστό και γρήγορο όσο το Ίντερνετ.
Όλοι οι επιμελητές προσπάθησαν, άλλωστε, με το δικό τους τρόπο να πείσουν τον κόσμο να συνδεθεί και να παραμείνει στις οθόνες του, έχοντας την ίδια υπομονή και χρόνο που απαιτείται και στην επίσκεψη σε ένα φυσικό χώρο. Ενώ θα κλείσει λέγοντας πως πιστεύει ότι το Ίντερνετ δεν είναι κάτι εικονικό, τουναντίον είναι κάτι φυσικό με πολύ περισσότερες λειτουργίες, και μόλις λυθούν τα τεχνικά προβλήματα μέσα από την αύξηση των πολυμέσων όλο και περισσότερα άτομα θα νιώθουν οικεία και θα θεωρήσουν τον Κυβερνοχώρο έναν Δημόσιο χώρο.
Στην ομάδα της Giselle συμμετέχει και μια Ελληνίδα, η Ανθή Τζάκου.
Διαβάστε ακόμη: Οι καλύτερες φωτογραφίες της περασμένης εβδομάδας
Πως έγινε η γνωριμία; Η Ανθή κατά τη διάρκεια των σπουδών της στο Λονδίνο (MArch Graduate Architectural Design) έκανε μια ανάρτηση στο Facebook προσκαλώντας όλους όσους βρίσκονταν στη Νέα Υόρκη να επισκεφτούν το MoMa για να παρακολουθήσουν το έργο της, ένα βίντεο το οποίο αναπαριστούσε την είσοδο σε ένα file format – δηλαδή σε μια εικόνα στην οποία είχε κάνει υπερβολικό zoom in και τα δεδομένα της οποίας είχαν διαστρεβλωθεί ψηφιακά. Η Giselle αποδέχτηκε την πρόταση αυτή, είδε την έκθεση και στη συνέχεια της πρότεινε να συμμετάσχει στη Wrong Biennale.
Το ζητούμενο της ομάδας τους ήταν να ανακαλύψουν πως μπορεί ο θεατής και ο επισκέπτης μιας ψηφιακής γκαλερί να αποκτήσει μια παρόμοια σχέση με το έργο, όπως εκείνη που αναπτύσσεται σε ένα φυσικό περιβάλλον. Ενώ σε δεύτερο επίπεδο, πως μπορούμε να επαναπροσδιορίσουμε τη σχέση αυτή όταν ο εκθεσιακός χώρος είναι μια ψηφιακή πλατφόρμα και για να εξερευνήσουμε το χώρο αυτό χρησιμοποιούμε εργαλεία περιήγησης (ποντίκι, πληκτρολόγιο), τα οποία υπό άλλες συνθήκες χρησιμοποιούνται για διαφορετικούς λόγους στα social media – και πως όλα αυτά τα στοιχεία σχετίζονται με την τέχνη.
Η επιμελήτρια έθεσε κάποιους «όρους» που σχετίζονταν με τη φυσική, όπως λέει και ο τίτλος του pavilion «Conductivity-Resistivity», για το πώς μεταβιβάζεται και πως απωθείται η ενέργεια από ένα μέσο σε ένα άλλο, κάνοντας τον παραλληλισμό με τα φυσικά προϊόντα. Όπως κατά τη διάρκεια της επίσκεψης σε ένα μουσείο γεννούνται συναισθήματα και αλληλεπιδράς με το χώρο, αντίστοιχα το ίδιο θέλουν να επιτύχουν και με τα εργαλεία του υπολογιστή.
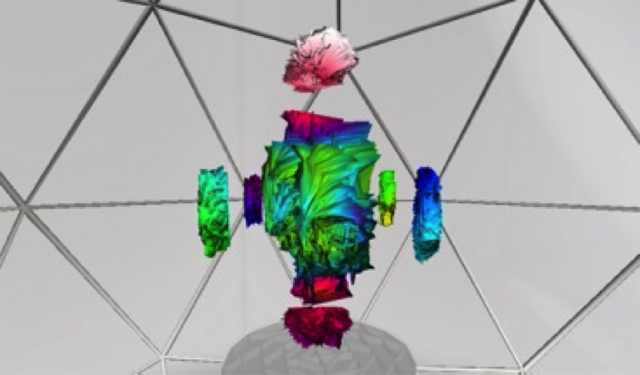
Η Ανθή για να επιτύχει το στόχο αυτό, σχεδίασε το τρισδιάστατο χρωματικό μοντέλο HUV.
Στο σχεδιασμό όλων των τομέων χρειάζεσαι μια χρωματική παλέτα και στη συνέχεια μπορείς να διαλέξεις τα χρώματα από ένα interface (CMYK, RGB κοκ).
Εκείνη, θέλησε να επαναπροσδιορίσει τα μοντέλα σχεδιασμού και τον τρόπο με τον οποίο στο interface του προγράμματος εικονοποιείται η πληροφορία του χρώματος , το “ΗUV 0-Polytope Chromatography”, το τρισδιάστατο γλυπτό με παραμετρική αναπαράσταση σημείων στο χρωματικό τόπο sRGB, επαναπροσδιορίζει την ομορφιά της οπτικοποίησης δεδομένων και την αποδοτικότητα των καθιερωμένων χρωματικών συστημάτων που χρησιμοποιούνται στα σχεδιαστικά προγράμματα. Διερευνώντας τη σημασία των χρωματικών διαβαθμίσεων μιας παλέτας στην οπτική θεωρία, τη γεωλογία και την τοπολογία, αυτό το πειραματικό χρωματικό μοντέλο εισάγει την παράμετρο της «χρωματικής αγωγιμότητας» στο σχεδιασμό Χρωματικών Συστημάτων. Οι χρωματικές διαβαθμίσεις του μοντέλου παράγονται σύμφωνα με την απόσταση που μετράται μεταξύ των γεωμετρικών μορφών που το αποτελούν. Το μοντέλο επιχειρεί να μελετήσει τη λογική των καθιερωμένων λεκτικών χρωματικών συστημάτων, των διαδικτυακών HTML χρωματικών κωδικών, αλλά και των πρότυπων τοπολογικών χώρων στα κυλινδρικά μοντέλα αναπαράστασης χρωμάτων HSI, HSL, HSV. Το HUV είναι μία μέθοδος ανάδειξης των επίκαιρων εξατομικευμένων γεωγραφιών πληροφορίας, εφαρμόζοντας προσωπικά επιλεγμένες χρωματικές διαβαθμίσεις σε αριθμητικά γεωμετρικά δεδομένα.
Διαβάστε ακόμη: Ρακιές και άλλες ιστορίες
Στόχος ήταν να προσεγγίσει τη μεταφορά του χρώματος. Και πως έγινε αυτό; Χρησιμοποίησε ένα πλανητικό μοντέλο ως αναλογία, το οποίο έχει στο κέντρο ένα πλανήτη και γύρω του περιστρέφονται οι δορυφόροι και η βαρύτητα του ενός επηρεάζει την περιστροφή του άλλου. Αν κοιτάξει κάποιος προσεκτικά θα δει πως η αντίστροφη πλευρά των περιμετρικών χρωμάτων, τα οποία είναι τα βασικά και δευτερεύοντα της παλέτας οθόνης (κόκκινο, μωβ, κίτρινο, πράσινο, γαλάζιο [cyan] και μπλε), είναι σαν να έχει περάσει το χρώμα από τα εξωτερικά στα εσωτερικά. Τα περιμετρικά χρώματα επηρεάζουν δηλαδή τα χρώματα που υπάρχουν στο κεντρικό μοντέλο ή χώρο.
{Για λεπτομέρειες διαβάστε τις υποσημειώσεις}
Παράλληλα υπάρχει και μια ολόκληρη έρευνα πίσω από το μοντέλο αυτό, η οποία θα δημιουργήσει υποκειμενικούς κανόνες σχεδιασμού – που θα παίρνουν την υπόσταση customized design tools. Είτε στην περίπτωση του «Software Origami» (αναπαράσταση προσομοίωσης φυσικού τόπου), είτε «HUV» (σύστημα επιλογής χρωματικής παλέτας και ανάπτυξη customized user interface). Η δημιουργία ενός ανοιχτού συστήματος (open source).
Αυτό που έχει άλλωστε σημασία σήμερα, είναι ο τρόπος με τον οποίο υποκειμενοποιούμε τις διαδράσεις με το περιβάλλον είτε ψηφιακό, είτε φυσικό. Αν κοιτάξουμε άλλωστε τις αρχές του branding strategy το κλειδί για να «πουληθεί» κάτι είναι κατά πόσο μπορεί το αντικείμενο να γίνει «δικό του». Κατ’ αυτόν τον τρόπο και η ίδια η Ανθή πήρε κάτι το οποίο χρησιμοποιείται ευρέως – όπως το color model και το έκανε δικό της.
Θα μπορέσει ποτέ η virtual θέαση να αντικαταστήσει τη φυσική παρουσία σε μια γκαλερί; Η απάντηση είναι ξεκάθαρη. Υπάρχουν περιορισμοί στην εικονική περιήγηση μέσα στο ψηφιακό χώρο. Αρχικά ο περιορισμένο χρόνος και η υπομονή που χρειάζεται για να «φορτώσει» κάποιο αρχείο, δεύτερον το ζήτημα του bandwidth της ταχύτητας μετάδοσης, δηλαδή, των πληροφοριών. Όταν είμαστε σε ένα φυσικό περιβάλλον μπορώ να περιηγηθώ μέσα στο χώρο και να επιλέξω ποια έργα θα δω, ενώ ο ψηφιακός χώρος έχει ακόμα περιορισμούς θέασης. Η θέαση από έναν υπολογιστή πάντα θα έχει περιορισμούς.
Η Ανθή Τζάκου έχει εκθέσει έργα της στα:
Furtherfield Gallery London: ”[GUIυGIS]≜4 ”, βίντεο, περιήγηση στο Google Earth
ΕΜΣΤ : ” SOFTWARE ORIGAMI”, geovisualization tool, χαρτογραφική αναπαράσταση ψηφιακής γης
MoMA New York: “[BMPυPMB]≜7”, βίντεο, αφηρημένη αναπαράσταση ψηφιακά φθαρμένου αρχείου εικόνας
MCA Chicago: “MQ2”, τρισδιάστατη αναπαράσταση, εικονοποίηση geotagged δεδομένων
Δείτε όλη την έκθεση στο site The Wrong Biennale.
*υποσημείωση
Βασικά χρώματα στην οθόνη (εκπομπή φωτός)
RGB – Βασικά και δευτερογενή χρώματα.
Η οθόνη της τηλεόρασης και του υπολογιστή λειτουργεί με τρία βασικά χρώματα: Κόκκινο – Πράσινο – Μπλε (Red – Green – Blue: RGB). Με συνδυασμό αυτών των χρωμάτων μπορούμε να δημιουργήσουμε τα δευτερεύοντα ή δευτερογενή χρώματα ως εξής:
Κίτρινο: Κόκκινο + Πράσινο
Γαλάζιο: Πράσινο + Μπλε
Μοβ(Magenta): Μπλε + Κόκκινο
Από τους συνδυασμούς των πρωτογενών ή των δευτερογενών χρωμάτων μπορούμε να δημιουργήσουμε όλους τους δυνατούς χρωματισμούς. Τα τρία πρωτογενή χρώματα όταν συνδυαστούν δίνουν το λευκό.
Λευκό: Κόκκινο + Πράσινο + Μπλε
Λευκό επίσης δίνουν και οι συνδυασμοί ενός πρωτογενούς και του αντίθετού του δευτερογενούς (συμπληρωματικά χρώματα).
Λευκό: Κόκκινο + Γαλάζιο
Λευκό: Πράσινο + Μοβ (Magenta)
Λευκό: Μπλε + Κίτρινο